One of the most common mistakes in web site design today is the design itself. The most common “abuser” of this is the firm that comes out of the graphic design world and decides to start doing web sites (but there are other perpetrators as well).
How does this happen? It’s simple actually. A stunningly beautiful or moving design is put together. And it looks really good. But when it becomes the web site two things don’t happen:
- There is no next step. It looks good but the web site visitor has no idea what to do once they get there. Every good web site and even every good web page should have a next step. But with just a nice design, there often is no call to action or next step for the visitor to take. So they leave.
- There is nothing for the search engines to see. With a design that has complete control over what the user sees, there is no content for the search engines to index. With a heavily graphic web site, even written content becomes a part of the image – that way you can show the precise font – but then the search engines either don’t index it or index it differently than they do written content.
So don’t let a good design get in the way of a great web site. Instead incorporate the elements of your good design into the site but also make sure that it is usable (has a next step) and that it is searchable (search engine optimized). Then you’ll be on your way to success.икони



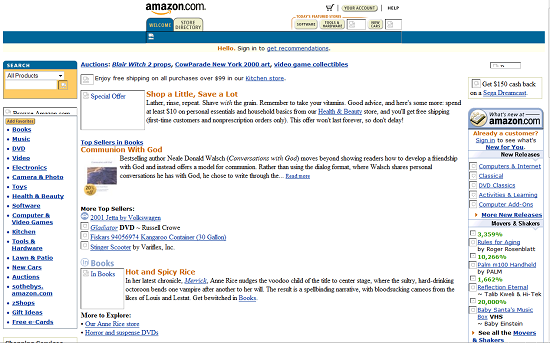
 January 2011:
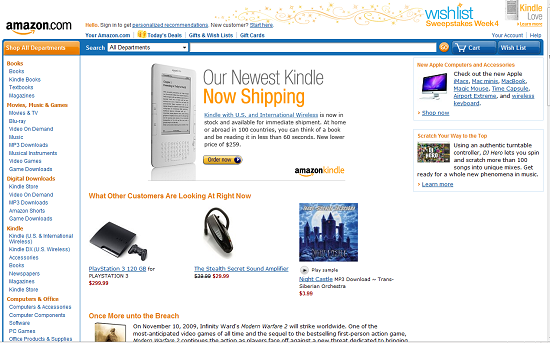
January 2011: