As we monitor our customer’s sites we are seeing, understandably, a huge increase in traffic from mobile devices. What does that mean for your web site? What does that mean from a design perspective?
First it is important to understand that tablets (iPad, Kindle, Surface, and a variety of Android tablets) are considered mobile devices. So when we’re talking mobile devices, we’re talking everything from a BlackBerry (probably having the smallest screen) to the iPad and larger tablets.
It can be a nightmare trying to make things work across all these platforms. “it can’t be that bad.” You might be thinking. But you’re wrong. One of our sites has had over 350 mobile devices visit their site. 350.
Once upon a time we designed and tested our sites in three to five browsers and at least two different platforms (like Windows and Apple). Now the rules have changed.
If you are changing or updating your site, you’ll want to ask your web firm if your site will be mobile-friendly. But that phrase “mobile-friendly” can mean a lot of different things.
Here is what you should be aware of when planning for mobile:
- Often it is fine if your site simply appears small and can be pinched or unpinched to zoom in and out
- Navigation is different. If you have drop down menus on your site, test them on mobile. Often dropdowns work with a hover or mouseover. There isn’t a hover or mouseover on mobile.
- If you need a look substantially different from the desktop view for mobile devices, be prepared to spend more as you’ll essentially be designing two versions of your web site
- Make sure your web firm is using Cascading Style Sheets (CSS) that detect browser version and can serve up the mobile changes for a mobile device
- Be prepared for additional changes in the way people interact with their mobile devices (and therefore your mobile-friendly website) over the next 18 months. The only constant in web site development is change.

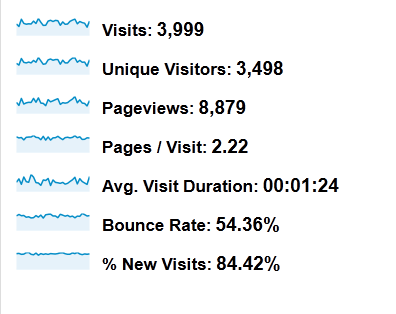
 Unique Visitors – how many unique visitors do you have coming to your site on a monthly basis? The goal is always to keep that number climbing and is the goal of Seach Engine Optimization campaigns.
Unique Visitors – how many unique visitors do you have coming to your site on a monthly basis? The goal is always to keep that number climbing and is the goal of Seach Engine Optimization campaigns.
 Background – the Lariat Loop is a 46 mile scenic byway that winds through the communities of Golden, Evergreen and Morrison. Some of the coolest sites in Colorado can be found on the loop – Lookout Mountain, Coors Brewery, Red Rocks Amphitheatre, Dinosaur Ridge, Evergreen Lake House, Boettcher Mansion and Buffalo Bill’s Grave and Museum to name just a few.
Background – the Lariat Loop is a 46 mile scenic byway that winds through the communities of Golden, Evergreen and Morrison. Some of the coolest sites in Colorado can be found on the loop – Lookout Mountain, Coors Brewery, Red Rocks Amphitheatre, Dinosaur Ridge, Evergreen Lake House, Boettcher Mansion and Buffalo Bill’s Grave and Museum to name just a few. Today I’ll use a bridge analogy. This bridge on the right gets me where I’m going. It is very functional. One side of the bridge looks much like the other side. Many web firms can give you a web site. But most of those firms will give you a site that looks both like most of the rest of their web sites and like most of the sites that are out there on the internet.
Today I’ll use a bridge analogy. This bridge on the right gets me where I’m going. It is very functional. One side of the bridge looks much like the other side. Many web firms can give you a web site. But most of those firms will give you a site that looks both like most of the rest of their web sites and like most of the sites that are out there on the internet. And just like every bridge has many of the same parts but a good bridge fits in and enhances its surroundings, that is what our websites do. Some firms ask you what template you like best. We never start with a template, instead we spend time listening to you to determine what you need. Then we bring our expertise to bear to build a custom look that not only carries your brand forward but also draws the visitor in.
And just like every bridge has many of the same parts but a good bridge fits in and enhances its surroundings, that is what our websites do. Some firms ask you what template you like best. We never start with a template, instead we spend time listening to you to determine what you need. Then we bring our expertise to bear to build a custom look that not only carries your brand forward but also draws the visitor in. Most business owners understand the value of having a Unique Selling Proposition, that special something that sets them apart from the rest of the competition and makes folks choose their company when there are lots of choices.
Most business owners understand the value of having a Unique Selling Proposition, that special something that sets them apart from the rest of the competition and makes folks choose their company when there are lots of choices.